TEAM MEMBERS
CASE STUDY
SURVEYS
Our Survey was out of 42 people, 81% of which were between 18 - 24 years old and 14.3% were between 15 - 18 years old. Our sample had 45.2% Female, 23.8% Male, and 23.8% Non-binary. Additionally, 76.2% have a mental health condition(s).
In our surveys we found that 69% of people had used habit tracking apps before, but only one person used them daily.
In all of our research we found that people liked the idea of habit tracking but never got themselves to stick with it. Incorporating reminders might help this but also could make users annoyed. Overall there needed to be more motivation.
PAIN POINTS



SOLUTION
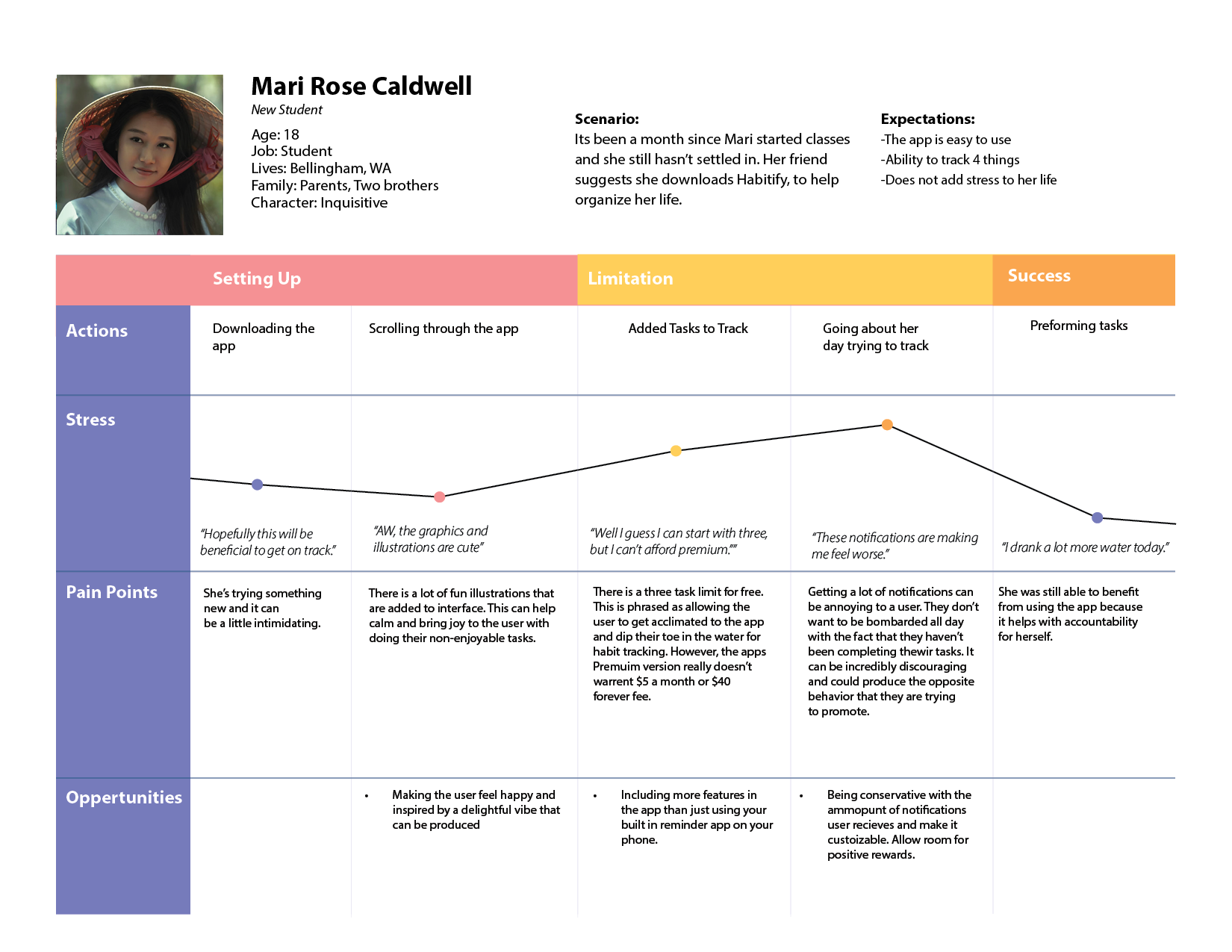
PERSONAS
USER JOURNEY MAPS


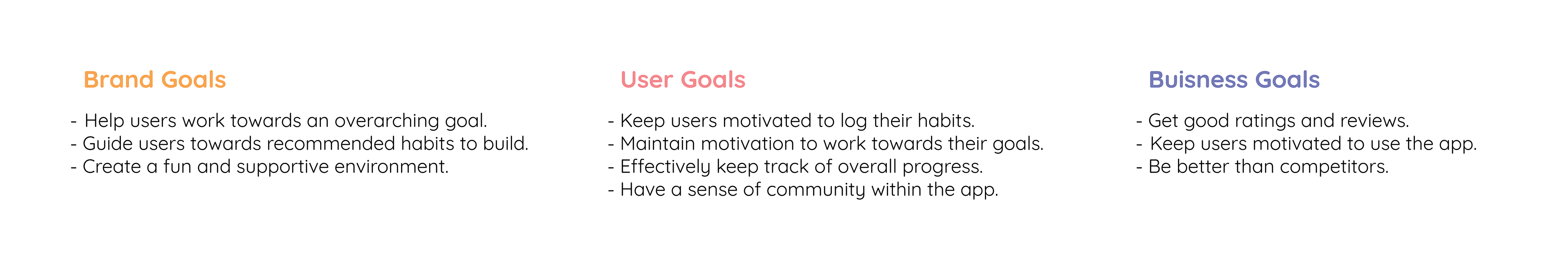
GOALS

PRODUCT STATEMENT
Moodly is a habit tracker which focuses on helping people with completing daily tasks by implementing community and incentive into a delightful interface which motivates users to complete their goals.
USER SCENARIOS
WIREFRAMES
LOFI PROTOTYPE
From our in-class usability testing of our prototype we discovered that the overall concept of our habit tracking app was easy to understand and fairly intuitive. Users said that the app felt pretty original as compared to other habit trackers and competitors, and that a sense of empathy came through when using the app. For our tasks, users were easily able to create and complete habits, but struggled navigating to the social part of the app and then struggled even more to interact with other users.
Additional feedback included that the community aspect of the app should have its own tab as opposed to being combined with the profile tab, and that it would be nice for users to have the option to zoom out their view of the calendar. Lastly, we were advised to add page titles so that users knew where they were at all times. These changes would be implemented into our Hi-Fi prototype.
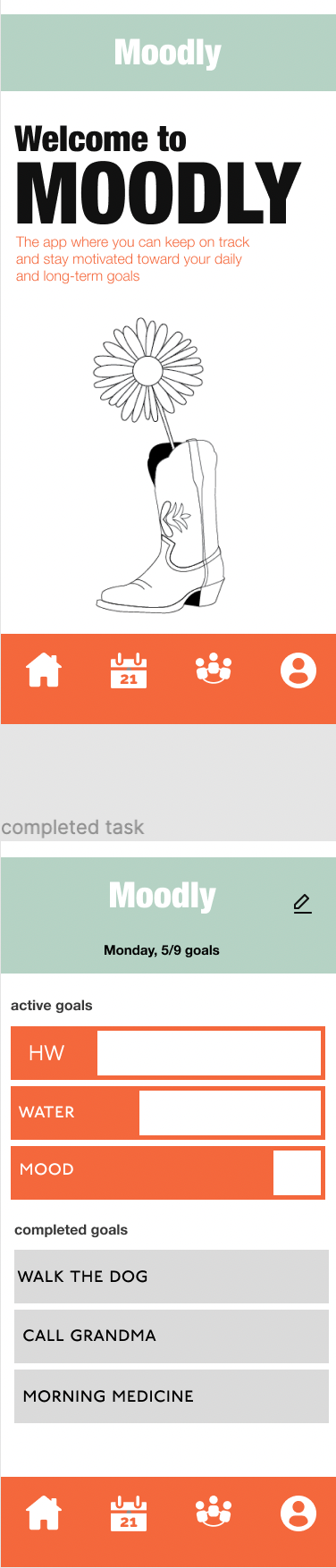
EARLY DESIGNS
We each created a few version of the screens in the app in different layouts and aesthetics. After peer review and meeting together as a group we found that the warm toned color scheme of the version on the right was favored the best. Similarly the icons used in the version on the left were interpreted most closely to the pages they went to. Additionally, layouts and wording from all of them were used as guides for the Hi-Fi version of this prototype.



HIFI PROTOTYPE




This is our first Hi-Fi version. Overall it was received well and only small changes and suggestions were made. The consensus was we just needed to finish and finesse some pages.
FINAL PROTOTYPE
Moodly Onboarding
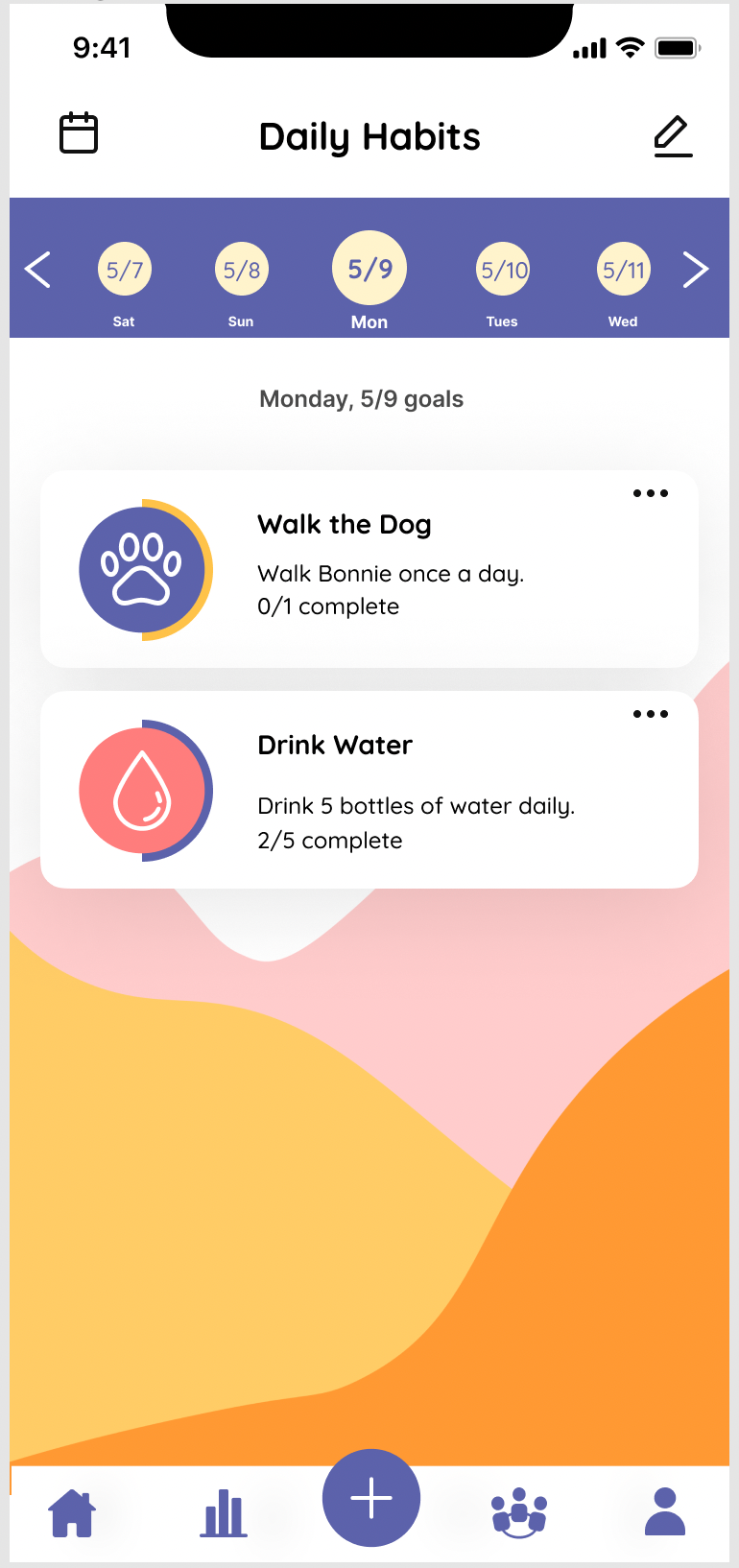
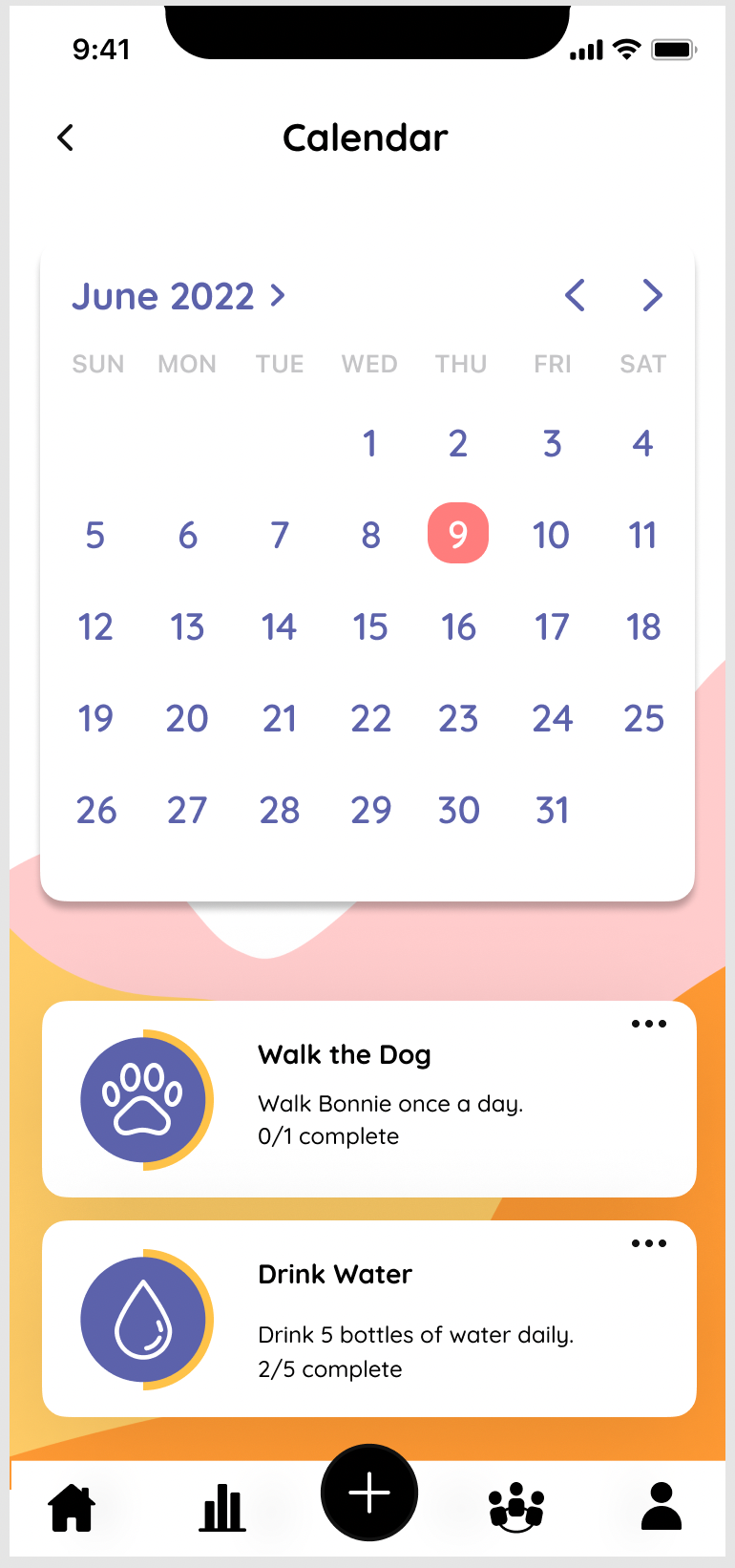
Moodly Walk-Through
Our final design utilizes bright colors with illustrations and rounded shapes to create a delightful and friendly theme. We used cute shape characters and badges to motivate users to complete habits and interact with friends.
Overall we wanted users to sign-in to the app and feel motivated to complete habits but not anxious about missing a day. The app is supposed to be a safe space for users to grow and better their lives without the fear of penalties.
FINAL THOUGHTS
Reflection
One of the biggest challenges in this project was filtering our ideas and deciding what to actually implement into our final prototype. During our research and planning phase we came up with many good ideas that would make a real Moodly app successful, but for our student-made Figma prototype they were just not achievable.
Those limitations didn't stop us from bettering our skills in Figma in order to implement some of those ideas. Through this I got better at using Figma both independently and in a group. Additionally, I got better with After Effects and learned new skills with working in a group.
Vision/ Future Goals
In a future iteration of Moodly, it would be nice to implement a resource section, especially since our specific audience is people with mental health conditions. Additional resources and sites could be available on the profile page, or as a footer.
Incorporating some of our other ideas would be great, like utilizing notifications for motivation and encouragement.
Another future vision for the app is translating it to Apple watch or other smartwatches.